
Gif by cwervo
Table of Contents
Hey developers,
It's Nick here, and today I want to share my thoughts on switching from Visual Studio Code (VS Code) to Neovim.
After years of using VS Code, I decided to plunge into the world of Neovim, and I couldn't be happier with the decision.
Why Neovim?
VS Code has been my go-to for quite some time, but I always felt like I was missing out on something more lightweight and customizable.
Here's why I made the switch and why you might consider it too:
Simplicity: Neovim is stripped down to the essentials, providing a distraction-free environment. It's just you and your code.
Customization: The level of control Neovim offers over customization is unparalleled. From keybindings to plugins, you can tailor it exactly to your needs.
Size: Neovim is significantly smaller than VS Code, which means it's faster and more efficient, especially on systems with limited resources.
The Joy of Scripting
One of the highlights of using Neovim has been the joy of scripting.
Writing custom scripts to automate repetitive tasks and enhance my workflow has been incredibly satisfying.
It is easy & quick to run nvim main.c. Extensions like coq provide a similar experience to VSCode for code completion and snippets.
Managing Large Projects
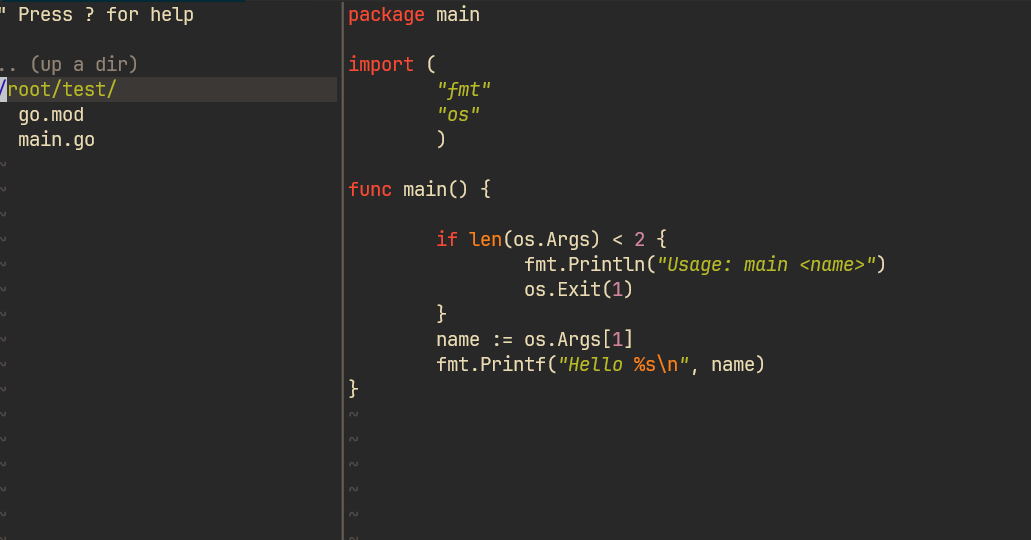
Initially, I was concerned about handling large projects with Neovim, but extensions like NERDTree have made navigation a breeze.
NERDTree provides a file explorer that integrates seamlessly with Neovim, making it easy to manage complex directory structures.

My NERDTree
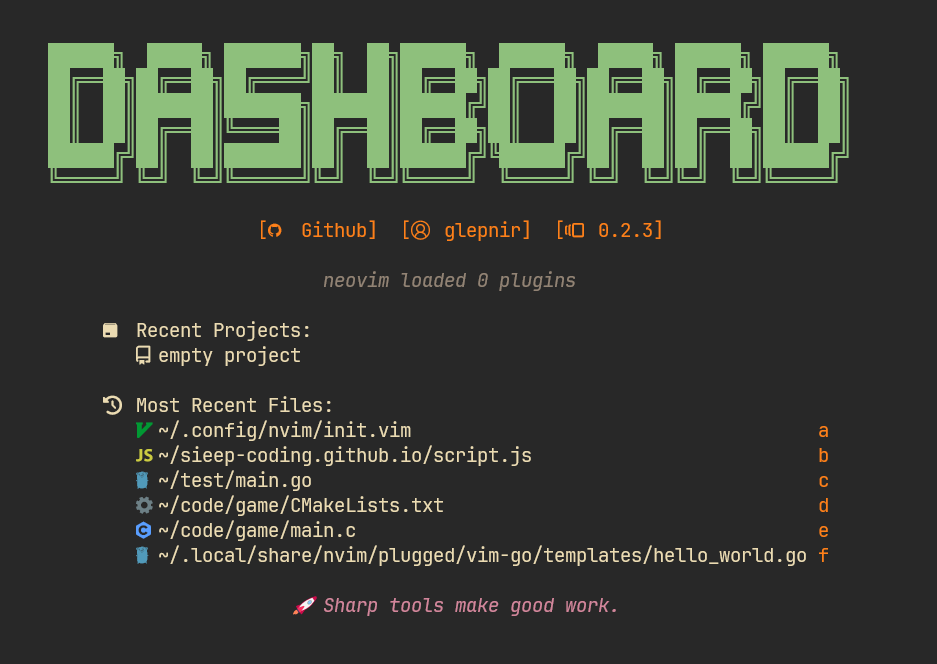
Opening Dashboard
Remind you of VSCode?

Dashboard when opening neovim.
My init.vim Configuration
Of course, no Neovim setup is complete without a solid configuration. Here’s a peek at my init.vim file:
" ~/.config/nvim/init.vim
" Specify manager (vim-plug)
call plug#begin('~/.local/share/nvim/plugged')
" List plugins
Plug 'junegunn/fzf', { 'dir': '~/.fzf', 'do': './install --all' }
Plug 'neoclide/coc.nvim', {'branch': 'release'}
Plug 'vim-airline/vim-airline'
Plug 'preservim/nerdtree'
Plug 'tpope/vim-commentary'
Plug 'tpope/vim-surround'
Plug 'mg979/vim-visual-multi'
Plug 'godlygeek/tabular'
Plug 'junegunn/fzf.vim'
Plug 'tpope/vim-surround'
Plug 'airblade/vim-gitgutter'
Plug 'EdenEast/nightfox.nvim'
Plug 'fcpg/vim-fahrenheit'
"Plug 'fcpg/vim-orbital'
Plug 'nvim-tree/nvim-web-devicons'
Plug 'adelarsq/neoline.vim'
Plug 'akinsho/bufferline.nvim', { 'tag': '*' }
Plug 'karb94/neoscroll.nvim'
Plug 'ms-jpq/coq_nvim', {'branch': 'coq'}
Plug 'tamago324/lir.nvim'
Plug 'nvim-lua/plenary.nvim'
Plug 'gaborvecsei/usage-tracker.nvim'
Plug 'Xuyuanp/scrollbar.nvim'
Plug 'MunifTanjim/nui.nvim'
" Plug 'henriquehbr/nvim-startup.lua'
Plug 'rcarriga/nvim-notify'
Plug 'TobinPalmer/Tip.nvim'
Plug 'SidOfc/carbon.nvim'
" Optional
Plug 'kyazdani42/nvim-web-devicons'
" 9000+ Snippets
Plug 'ms-jpq/coq.artifacts', {'branch': 'artifacts'}
Plug 'lervag/wiki.vim'
Plug 'nvim-treesitter/nvim-treesitter'
Plug 'neovim/nvim-lspconfig'
Plug 'ray-x/go.nvim'
Plug 'ray-x/guihua.lua'
Plug 'fatih/vim-go', { 'do': ':GoUpdateBinaries' }
Plug 'ellisonleao/gruvbox.nvim'
Plug 'nvimdev/dashboard-nvim'
" Initialize
call plug#end()
" extra
set background=dark
set termguicolors
colorscheme gruvbox
lua << EOF
require'dashboard'.setup{}
EOF
" endEach plugin serves a purpose, from enhancing the interface to providing essential functionalities.
This configuration has made Neovim not only a viable alternative to VS Code but, in many ways, a superior choice for my workflow.
Final Thoughts
Switching to Neovim has been a refreshing experience. It's not just about using a different tool but about embracing a simplicity philosophy.
If you’ve been on the fence about making the switch, I encourage you to try Neovim.
You may find that it fits your needs better than anything else.
Nick